Кто учит веб-дизайнеров онлайн
“Если web – то это сайты: css, html, JS”. Такой упрощенный подход к профессии давно не актуален, хотя указанная связка технологий по-прежнему лежит в основе большинства ресурсов в сети. Человека, способного собрать макет с помощью этих инструментов, правильнее назвать верстальщиком. Чтобы стать хорошим специалистом, который проектирует грамотную структуру, удобную навигацию и красивый визуальный интерфейс, необходимо окончить курсы веб-дизайна. Интернет-пространство решительно завоевали мультифункциональные интерактивные платформы. Сайты превратились в альянс современных технологий, впечатляющих художественных решений и множества пользовательских опций.

Эстетика представления контента не является самоцелью. С момента бурного развития e-commerce она служит эффективным инструментом продвижения продукта и стала must have в деятельности любого бизнеса.
Чем занимается Web Designer
Обязанности веб-дизайнера могут заметно отличаться в зависимости от места работы.
Наиболее распространены три варианта:
в агентстве;
в штате компании;
на фрилансе.
Каждый вид деятельности имеет свои плюсы и минусы. В первом случае веб-дизайнер не озабочен поиском заказчиков, но зато имеет мало свободы при выборе проекта и ограничен рамками специализации фирмы. Штатный специалист обычно трудится над презентационным сайтом компании или над его отдельным разделом, что тоже не добавляет разнообразия в работу. Фрилансер сам себе хозяин и может выбирать заказы и услуги по личным предпочтениями. Но кроме творческой работы ему придется искать клиентов и уделять время бизнес-вопросам.
В обязанности веб-дизайнера входит внешнее оформление сайтов, landing page, онлайн-приложений и других интернет-ресурсов. Его главная задача заключается в создании привлекательного и функционального интерфейса, который для пользователя будет интуитивно понятен. Для этого он изучает цели посетителей. Их комфорт при взаимодействии с коммерческой либо информационной платформой обеспечит прохождение полного маркетингового пути, а значит, выполнение бизнес-задач компании.
Рабочие обязанности специалиста по веб-дизайну отличаются в зависимости от специфики деятельности заказчика и могут охватывать такие ниши:
генерация идей по визуализации контента;
планирование структуры страниц и навигации по ним;
разработка макетов веб-ресурсов с нуля;
обеспечение кроссплатформенности отображения элементов управления, изображений и текста на экране;
компоновка и верстка web-страниц;
управление документами с гипертекстом;
написание и внедрение на страницы программных кодов и скриптов;
создание и настройка интерактивных модулей;
контроль актуальности и модернизация документов в web;
поддержка информационной политики компании в сети.
Труд веб-дизайнера по каждому эпизоду начинает с написания техзадания, в котором определяются цели и ЦА клиента, отражаются примеры страниц, утверждаются сроки и стоимость. Общение с заказчиком и согласование промежуточных результатов на каждом этапе также входит в его зону ответственности.

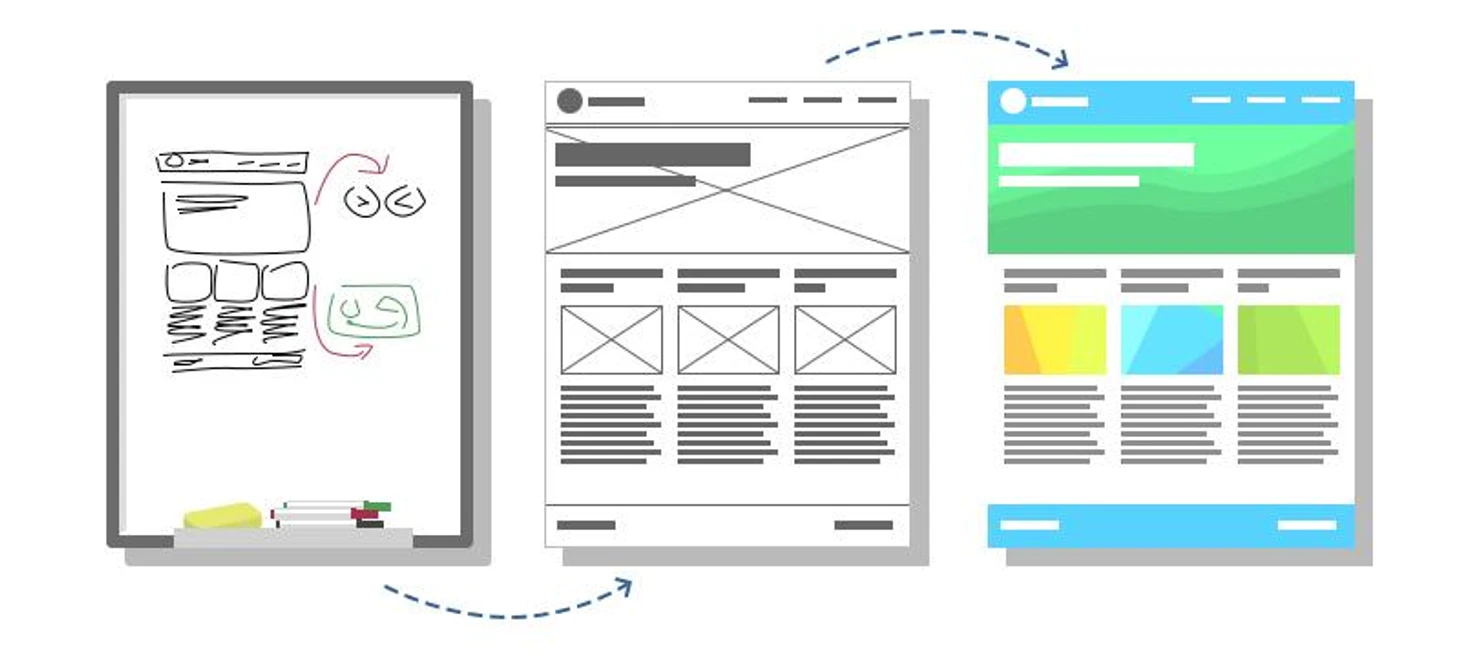
Примерный чек-лист пошаговых действий:
составить ТЗ;
создать эскиз страницы, логотипа, баннера и т.п;
нарисовать и согласовать макет;
проработать визуальное решение;
внести правки по озвученным замечаниям при их наличии;
сверстать материал;
презентовать итоговый результат;
успешно сдать выполненный проект.
При наличии команды на последнем этапе подключаются верстальщик и фронтенд-разработчик. Когда веб-мастер владеет полным объемом профессиональных умений, он способен завершить концепт самостоятельно, что приветствуется в небольших организациях и незаменимо при работе на фрилансе.
Что надо уметь
Веб-дизайнер работает на стыке творческих и технических знаний, создавая синтез эстетики и функциональности. Построить успешную карьеру будет проще тому, кто:
обладает нестандартным воображением;
имеет аналитические способности;
умеет сосредотачиваться и быть внимательным к деталям;
владеет коммуникативными навыками, стрессоустойчив, спокойно воспринимает критику.
Личностные характеристики не заменят навыки в профессии, поэтому начинающему ученику
сначала необходимо освоить курс обучения дизайнерскому инструментарию – компьютерное обеспечение:
графические редакторы Corel Draw и линейку Adobe;
программы для создания анимации;
конструктор страниц и прототипов Figma;
сервис проектирования InVision.
Тщательно изученные инструменты облегчают рабочий процесс и помогают быстрее получить качественный результат.

Web Design является одним из направлений дизайнерских профессий, и во многих случаях пересекается со смежными областями. Опытный веб-мастер владеет скиллами из таких сфер:
Графика. Цветовые палитры, шрифты, изображения и правила композиции при грамотном использовании обеспечивают гармоничную визуальную картину и привлекают внимание аудитории.
UX-интерфейсы. Знание UX помогает конструировать сценарии, учитывая психологию посетителей и соответствовать ожиданиям потенциальных клиентов;
Программирование. Часть мастеров веб-дизайна ограничивается проектированием макетов и версткой сайтов, но многие самостоятельно пишут части кода, отвечающие за фронтенд-интерфейс.
Маркетинг. Веб-дизайнер работает сообща с отделом digital marketing, занимающегося SEO, SMM, копирайтингом и продающим контентом. Задача ресурса – продавать услугу или продукт. Роль внешнего вида и юзабилити в повышении конверсии весьма существенна.
Продакт. Развитие сайта включает постоянную работу по его улучшению и модернизации путем добавления новых модулей, страниц, модернизации графики.
Веб-дизайнеру не обязательно быть экспертом во всех сферах, зачастую он сосредотачивается на одной-двух. Но универсальность специалиста всегда будет дополнительным аргументом и большим преимуществом при беседе с работодателем или заказчиком.
Где учиться
Можно поступить в вуз на многолетнее очное обучение или пытаться учиться самостоятельно с нуля, находя материалы в интернете, но в обоих случаях вы столкнетесь с рядом трудностей. Поэтому лучшим выбором будут курсы по веб-дизайну, где довольно быстро вы приобретете упорядоченные теоретические знания и практические навыки.
Дистанционная форма обучения позволяет выбрать индивидуальный график занятий в удобном вам темпе. Плата за учебу взимается в беспроцентную рассрочку, проводятся акции со скидками и промокодами. Многие онлайн-школы заботятся о дальнейшей судьбе своих выпускников, включая в договор гарантию трудоустройства или стажировки в компаниях-партнерах.
Крупные образовательные платформы имеют государственные лицензии на право осуществления дополнительной профессиональной переподготовки и выдают дипломы ДПО. Такой документ подтверждает полученную квалификацию и позволяет полноценно работать по профессии.
Geek Brains. Факультет веб-дизайна
Длительность 12 месяцев при нагрузке 3-4 занятия в неделю.
Первое рабочее место через 9 месяцев от начала занятий.
Стоимость курса 4 428 Р/мес. в рассрочку до 3 лет.

Формат учебного процесса:
поддержка куратора в ходе обучения;
занятия с преподавателем в группе, возможность задать вопрос в любой момент;
встречи с экспертами онлайн;
видеолекции и вебинары с обратной связью;
уроки в записи;
практикумы и домашние самостоятельные задания с проверкой;
помощь и наставничество от лучших выпускников;
участие в коммьюнити Geekbrains;
геймификация обучения – соревнования по четырем дисциплинам с бонусами и призами.
При необходимости можно взять паузу между курсами программы и самостоятельно регулировать темп их прохождения, работая на результат.
Программа состоит из 4 учебных четвертей, в течение каждой из которых студенты проходят до пяти отдельных курсов:
Прототипы и проекты на Figma.
Как войти в индустрию через самопрезентацию
Применение Adobe Photoshop в веб-дизайне.
Законы композиции и типографики,
Основы дизайна в веб-пространстве.
История и стили в дизайне.
Работа с Illustrator для web- и UX-Designer
Верстка с нуля: разметка с помощью HTML, позиционирование, адаптивные макеты.
Конструктор сайтов Tilda: сборка лендинга, навигация.
Основы UX/UI: исследование удобства для пользователя, тест юзабилити.
Анимация с помощью Adobe After Effects.
Рекламные продукты: оформление рассылок, создание стикеров для соцсети.
Анимированные интерфейсы в InVision. Интерактив.
Обучение работе с заказчиком, планирование карьеры.
3D-модели в веб-дизайне.
Итоговый дипломный проект по реальному брифу от партнерской компании с решением поставленной бизнес-задачи.
Skillbox. Профессия Web Designer.
Продолжительность занятий зависит от выбранной самостоятельно интенсивности учебы.
Стоимость курса 5 430 Р/месяц в рассрочку на 31 мес.
Первый платеж через полгода от начала обучения на платформе.

Формат процесса обучения:
теоретические лекции читают топ-эксперты отрасли;
вебинары с обратной связью и практические занятия на реальных кейсах;
видеоматериалы с бессрочным доступом после окончания учебы;
практикумы и тестирования после каждого теоретического блока;
домашние задания с проверкой кураторами;
ежемесячные спринты с экспертами;
консультации по карьере от HR-специалиста.
При покупке профессии – годовой бесплатный доступ к урокам английского языка на онлайн‑платформе КЭСПА.
Программа из 11 отдельных курсов включает 120 модулей и 530 видеоматериалов.
Основные модули с нуля до PRO.
1. Сервис Figma:
главные инструменты конструктора;
сборники иконок в разных форматах, изображения и иллюстрации;
библиотеки компонентов и стилей;
выравнивание с помощью Auto Layout;
мультистраничные документы;
создание макета для девелоперов.
первый заказ и общение с клиентом для сбора материала в ТЗ;
творческая компонента – где брать идеи;
обучение композиции, типографике, шрифтам и цветам в интерфейсе;
путь посетителя User-flow;
построение архитектуры сайта и создание удобной навигации;
разновидности блоков, создание макета и концепта;
пользовательский интерфейса и наборы UI-кит решений;
как сделать адаптивный продукт;
презентация готового проекта и правильная коммуникация с заказчиком;
оформление спецификации для отдела разработки.
Дополнительные курсы. Инструменты дизайнера и смежные направления профессии.
Программы Adobe Photoshop и Illustrator: обучение с нуля.
Сервис Principle для анимации интерфейсов.
UX-дизайн: погружение до PRO.
Особенности дизайнерских задач для мобильных приложений.
Бонусные материалы без заданий на практическое закрепление.
Методы service design и механики удержания.
Основы коммерческого иллюстрирования.
Фриланс в Digital-среде для веб-дизайнера.
Добавочный курс по своему выбору.
Сайт на блочном конструкторе Tilda.
Проект в графическом редакторе Readymag.
Подготовка дизайнеров разных специализаций является одним из приоритетных векторов этого онлайн-университета. По web-курсам абитуриентам доступен выбор из двух программ разной продолжительности в линейке neo, которые относятся к циклу полной переподготовки с выдачей диплома ДПО.
Расширенный курс веб-дизайна
Программа обучения разработана совместно с партнерами:
дизайн лаборатория Mish Design;
продукт-агентство MateCa
и рассчитана на прохождение за 12 месяцев.
Полная стоимость 99 900 Р или в рассрочку на 2 года по 4 162 Р/мес.
Занятия проводятся дважды в неделю. Вебинары проходят по вечерам в будние дни и затем доступны в записи в личном кабинете студента.

В течение углубленного курса студентов научат:
использовать правила композиции, разбираться с сетками и типографикой;
внедрять видео- и фото-контент в web;
проектировать интерфейсы;
анализировать пользовательскую аудиторию;
разрабатывать и встраивать графические 3D-объекты в веб;
делать адаптивную верстку макета;
работать в Tilda, применять Zero-блоки и стандартные;
собирать интернет-сайты с нуля;
оформлять и презентовать дизайнерские проекты.
Структура плана обучения включает модули от студий-партнеров и состоит из таких блоков:
Работа с Figma: от Mish.design.
Линейка инструментов Adobe: Photoshop, Illustrator.
Организация работы веб-дизайнера
Проектирование дизайна сайта с курсовой работой по итогу.
UX-интерфейсы, решения и исследование прототипов с выполнением проекта.
Подробное изучение функций конструктора Tilda от агентства MateCa.
Работа с Cinema 4D для моделирования 3D графики и анимации интерфейсов от студии ITECH.
Построение структуры на HTML с использованием CSS, верстка адаптивная и мобильная.
Бонусные модули о карьере в индустрии дизайна и насмотренности.
Дополнительно к базовым знаниям по веб-дизайну вы получите:
опыт верстальщика, который даст возможность самостоятельно подготовить макет и передать в разработку;
понимание языков построения структуры и CSS-описания визуального вида;
навыки оптимизации проектной работы и управления командой.
Дизайн на Figma и Tilda
Курс вдвое короче расширенного, является его частью и нацелен на практику.
Стоимость 67 800 Р или 2 825 Р/мес в рассрочку на 2 года.
Длительность 6 месяцев при нагрузке 2 раза в неделю, первые проекты сможете сделать через 3 месяца обучения.

Учебный план включает 57 часов теоретических и 90 практических занятий. В программе сделан акцент на изучение и применение набора профессиональных инструментов:
сервис для создания интерфейсов сайтов Figma;
конструктор страниц Tilda;
редакторы для работы с векторной и растровой графикой линейки Adobe (Ps, Ai);
программа Principle для интерфейсной анимации на Mac;
средство создания интерактивных прототипов ProtoPie.
В конце курса вы создадите дизайн-макет на Figma, пройдя все этапы проектирования, включая анализ целевой аудитории, прототипирование и кроссплатформенную адаптацию.
PentaSchool
Академия имеет в своем арсенале две комплексные программы по Web Design, обучающих по плану ДПО с выдачей диплома и ряд отдельных уроков по отдельным нишам профессии.
Занятия в школе проходят дистанционно: изучение теоретических материалов, просмотр видеолекций, выполнение домашних задания с персональной обратной связью от педагога.
Web Design: UX/UI+анимация и 3D-графика в интерфейсе
Постигать науку дизайна с нуля новичкам рекомендуют именно с этого курса. Он предназначен для начинающих, длится 9 месяцев и дает полноценную специальность.
Стоимость обучения 10 956 Р/месяц.
Дистанционній формат, график свободный.

Программа курса.
Создание страницы в Figma с использованием правил композиции и прототипирование.
UI-дизайн интерфейса лендинга и выработка концепции.
Создание магазина в интернете: главная страница, сценарии действий интерактивный прототип.
Использование Adobe Photoshop при работе с интерфейсом и контентом сайта.
Финализация проекта и передача в разработку.
Возможности Tilda при оформлении лендинговой страницы.
Особенности проектирования для мобильных приложений, визуальная концепция.
UX-изыскания, обучение аналитике, юзабилити.
Анимация в After Effects для интерфейсов.
Графическое 3D-моделирование в Cinema-4d.
Персональный бренд, портфолио и карьера.
Академия дарит студентам 3 воркшопа:
как развить насмотренность и смотреть на интерфейсы глазами дизайнера, а не обычного пользователя;
правила подбора цветов и палитры для проекта;
поиск гармоничных сочетаний через композицию и создание сетки страницы.
Курсы веб-дизайна с сертификацией
Для тех, кто еще не определился окончательно в выборе программы обучения, академия PentaSchool предлагает пять отдельных курсов. Они помогут начинающим с нуля познакомиться с профессией и попробовать себя в новой сфере. После окончания студенты получат сертификат школы.
Длительность 10 недель.
Стоимость 24 500 Р или в рассрочку от банка-партнера от 4 083 P/месяц.
Спроектируете одностраничный сайт в Figma и создадите элементы лендинга и мудборд.
Продолжительность 22 недели.
Цена 4 833 P/месяц, полная стоимость 29 000 Р.
Научитесь делать интерфейсы для многостраничных ресурсов на примере интернет-магазина и сможете взять первый фриланс-заказ еще во время учебы.
Дизайнер мобильных интерфейсов.
Срок обучения 14 месяцев.
Полная оплата за курс 36 500 Р или с рассрочкой 6 083 P/мес.

Учебный план и наработки:
узнаете особенности работы с Mobile app и разберетесь в их видах;
изучите различие форматов и средств проектирования для компьютерной среды и смартфона;
пройдете все этапы дизайна в мобильной разработке: от брифа клиента до запуска продукта;
проанализируете пользовательское поведение для формирования дружелюбного интерфейса;
составите User Story и User Flow – диаграмму маршрута юзера в приложении на основе сценария;
поймете как построить ясную навигацию в системах Android и iOS.
В результате создадите собственные прототип приложения для мобильного устройства.
Международная школа профессий
Сеть образовательных заведений по подготовке специалистов в сфере дизайна предлагает получить знания с нуля до профи или окончить курсы для начинающих.
Стоимость обучения варьируется от 2 400 Р/мес до 4 400 р/мес при оплате в рассрочку. Продолжительность – 5 или 30 недель соответственно.
Формат – интерактивные задачи, вебинары и видеозаписи лекций. Гибкий график.
В учебном расписании 90% составляют практические домашние задания работа над реальными сайтами. Перед добавлением в портфолио задачи проверяют кураторы и преподаватели. Живое комьюнити, поддержка наставников и онлайн общение с учителями.
Веб-дизайн – молодое направление, которая возникло позже других design-специализаций и непрерывно развивается. С выходом коммерции в онлайн появилось большое количество организаций, желающих расширить собственное присутствие в сети интернет. Потребность в опытных и увлеченных специалистов в этой индустрии продолжает расти.
Web Design имеет низкий порог входа в отрасль, что отлично для обучения начинающих, но при этом создает высокую конкуренцию в этой сфере. Можно набираться опыта на популярных курсах, собирая с нуля сертификаты и проекты в свое портфолио. Заказчикам есть из кого выбирать, поэтому креативность и хороший багаж знаний, подкрепленный практическими навыками, позволят вам быть востребованным в этой интересной и творческой профессии.
Напоминаем, что у нас есть раздел со скидками, в котором вы сможете найти Промокоды Нетология.






Обучение самым основам очень медленное и неэффективное. Проверка от Alice K оставляет желать лучшего. Нет возможности дропнуть какие-то уроки, которые бесполезны конкретно для тебя. Обучение занимает 1,5-2 года при выполнении задания в тот же день как открылся курс.
Бывают задания, которые занимаю очень мало времени, сделал за 30 мин и ждешь пару дней. Хотя можно было бы другие делать, но нельзя, доступ закрыт.
Есть задания, где ты делаешь почти весь сайт, но проверяют только отступы. Не проверяет стилистику.
Нет комьюнити, чат мертвый.
Лучше взять ментора и все это изучить за короткий срок и идти практиковаться.